 CSS的樣式設計中,順序列表(Sequential List)是一個很好用的語法,但有時候不得不手動的去修改原始碼嗎?在本篇文章中,教你如何使用 jQuery 去增加順序列表中的 CSS 樣式(classes),並產生圖型清單。第二個例子將告訴你如何在評論中,增加計數器。
CSS的樣式設計中,順序列表(Sequential List)是一個很好用的語法,但有時候不得不手動的去修改原始碼嗎?在本篇文章中,教你如何使用 jQuery 去增加順序列表中的 CSS 樣式(classes),並產生圖型清單。第二個例子將告訴你如何在評論中,增加計數器。
在兩種情況中非常適用:
一、不能去手動修改原始檔的時候。(例如是使用痞客邦的部落格時候)
二、數量大的時候。(總不能一筆一筆去修改吧 )
 預覽效果
預覽效果
jaichang2008 發表在 痞客邦 留言(0) 人氣()
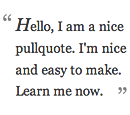
 此篇 CSS 的文章,教你如何快速在的在文章的 blockquote tag 加上雙引號的圖片。這裡的技巧是使用一個背景圖做為結束,然後再第一個字元加上引號的圖片。
此篇 CSS 的文章,教你如何快速在的在文章的 blockquote tag 加上雙引號的圖片。這裡的技巧是使用一個背景圖做為結束,然後再第一個字元加上引號的圖片。
 預覽效果
預覽效果
jaichang2008 發表在 痞客邦 留言(0) 人氣()
 本篇是利用 CSS 製作大背景圖網站的技術分享。在教學中,將提供各種 CSS 的例子,包括利用單一或雙圖像。
本篇是利用 CSS 製作大背景圖網站的技術分享。在教學中,將提供各種 CSS 的例子,包括利用單一或雙圖像。
jaichang2008 發表在 痞客邦 留言(0) 人氣()
 歲末年終,我們來發佈「2008最佳網頁設計」。今年,更多的設計師使用的是大背景與 Javascript框架(Frame),例如 jQuery或MooTools,讓使用者在網頁的操作上得到最佳的瀏覽體驗。另外,還有一些設計是利用Flash結合CSS,這也許在2009年是一個新的趨勢吧。
歲末年終,我們來發佈「2008最佳網頁設計」。今年,更多的設計師使用的是大背景與 Javascript框架(Frame),例如 jQuery或MooTools,讓使用者在網頁的操作上得到最佳的瀏覽體驗。另外,還有一些設計是利用Flash結合CSS,這也許在2009年是一個新的趨勢吧。
jaichang2008 發表在 痞客邦 留言(0) 人氣()