 本篇是利用 CSS 製作大背景圖網站的技術分享。在教學中,將提供各種 CSS 的例子,包括利用單一或雙圖像。
本篇是利用 CSS 製作大背景圖網站的技術分享。在教學中,將提供各種 CSS 的例子,包括利用單一或雙圖像。
常見的錯誤:背景被裁切(觀看範例)
看 demo 的網頁時,在解析度 1280 以下是正常的,但是如果你螢幕的解析度更高的話,你會看到的是背景的兩側被裁切掉。

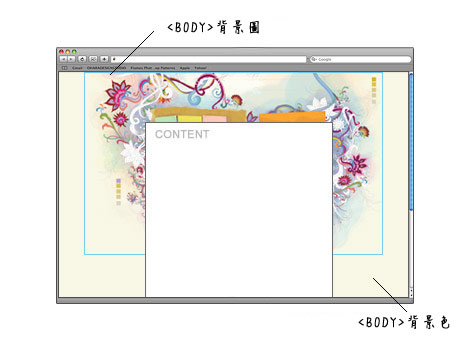
範例#1:單一圖片製作背景(觀看範例)
解決上面提到的問題最快速的方法:就是取圖像邊緣相同顏色的 <Body>背景色。看底下的範例,背景色跟圖片邊緣的顏色是接近的。

這部份的 CSS 定義很簡單,在Bady 的元素中,指定背景圖、背景色,位置置中、置上。

以下是 CSS 代碼:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(images/wdw-bg.jpg) no-repeat center top;
}
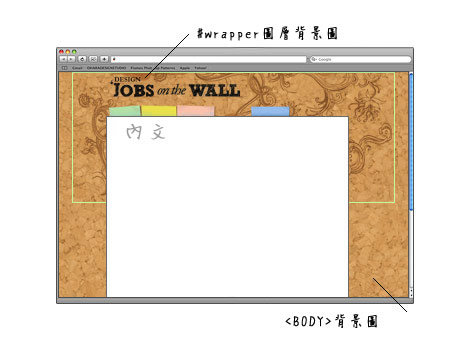
範例#2:雙圖像製作背景(觀看範例)
在此範例中,利用一個類似軟木塞的花樣,重覆出現在 BODY 的標記中(tag),另外使用一個名稱為 Wrapper 的圖層(DIV)在頁首做為背景,且置中。

這裡的訣竅是利用 GIF 可透明背景的特性,還有背景色是設定為類似軟木塞的咖啡色。

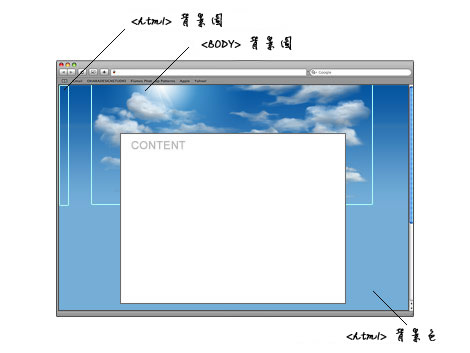
範例#3:天空背景圖(觀看範例)
在 HTML 的 tag 定義 1px 寬度的漸層圖做為背景圖,並定義天空色為背景色。在 BODY 的 tag 定義天空的背景圖。

以下是 CSS 代碼:
html {
background: #73ADD7 url(images/gradient.gif) repeat-x;
}
body {
padding: 0;
margin: 0;
background: url(images/sky.jpg) no-repeat center top;
color: #666;
width: 100%;
display: table;
}
全站熱搜


 留言列表
留言列表