 此篇 CSS 的文章,教你如何快速在的在文章的 blockquote tag 加上雙引號的圖片。這裡的技巧是使用一個背景圖做為結束,然後再第一個字元加上引號的圖片。
此篇 CSS 的文章,教你如何快速在的在文章的 blockquote tag 加上雙引號的圖片。這裡的技巧是使用一個背景圖做為結束,然後再第一個字元加上引號的圖片。 預覽效果
預覽效果
1.HTML 原始碼
先在 blockquote tag 內加入一些文字
<blockquote>Hello, I am a double quote...</blockquote>
2.定義 blockquote
定義 blockquote 元素內容如下:
blockquote{
font: 1.2em/1.6em Georgia, "Times New Roman", Times, serif;
width: 400px;
background: url(images/close-quote.gif) no-repeat right bottom;
padding-left: 18px;
text-indent: -18px;
}
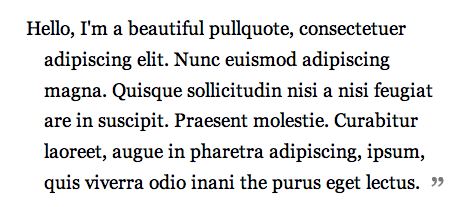
上段的 CSS 顯示出下引號的圖片在右下方。內文與左邊內縮18像素(padding-left:18px;),首頁凸排18像素(text-indent:-18px。此關鍵字應用於排版,負數代表凸排,正數代表縮排)。如下圖的效果。

3. blockquote 的首字效果
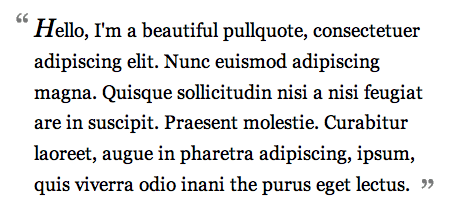
現在要加入一個18px「上引號」在引文的第一個字母。這樣子將會讓本文對齊(因為剛才有凸排18px)。然後顯示「上引號」在左上角。請注意,內文的第一個字母在 CSS 經過設計後顯的很好看。
blockquote:first-letter { background: url(images/open-quote.gif) no-repeat left top; padding-left: 18px; font: italic 1.4em Georgia, "Times New Roman", Times, serif; }

格言引用(Pull Quote)風格
如果您想作出 pullquote ,只需要定義 blockquote 的 float 在 right 或 left 就可以了。看看我的範例。
blockquote{
font: 1.2em/1.6em Georgia, "Times New Roman", Times, serif;
width: 400px;
background: url(images/close-quote.gif) no-repeat right bottom;
padding-left: 18px;
text-indent: -18px;
float:right;
}
全站熱搜


 留言列表
留言列表